Certainly! Here's the translation of the provided Markdown document:
Hello, welcome to the ticket SDK. Below provides basic usage, notes, parameter descriptions, method descriptions, event descriptions, related examples, etc.
Basic Usage
Step 1: Configure SDK
Log in to the Udesk customer service system administrator account, go to Admin Center -> Channel Management -> Ticket SDK, and configure the basic properties.
Step 2: Call SDK
Copy the code from the basic information to the bottom of the webpage, modify the configuration parameters information, and call the corresponding method to use the SDK.
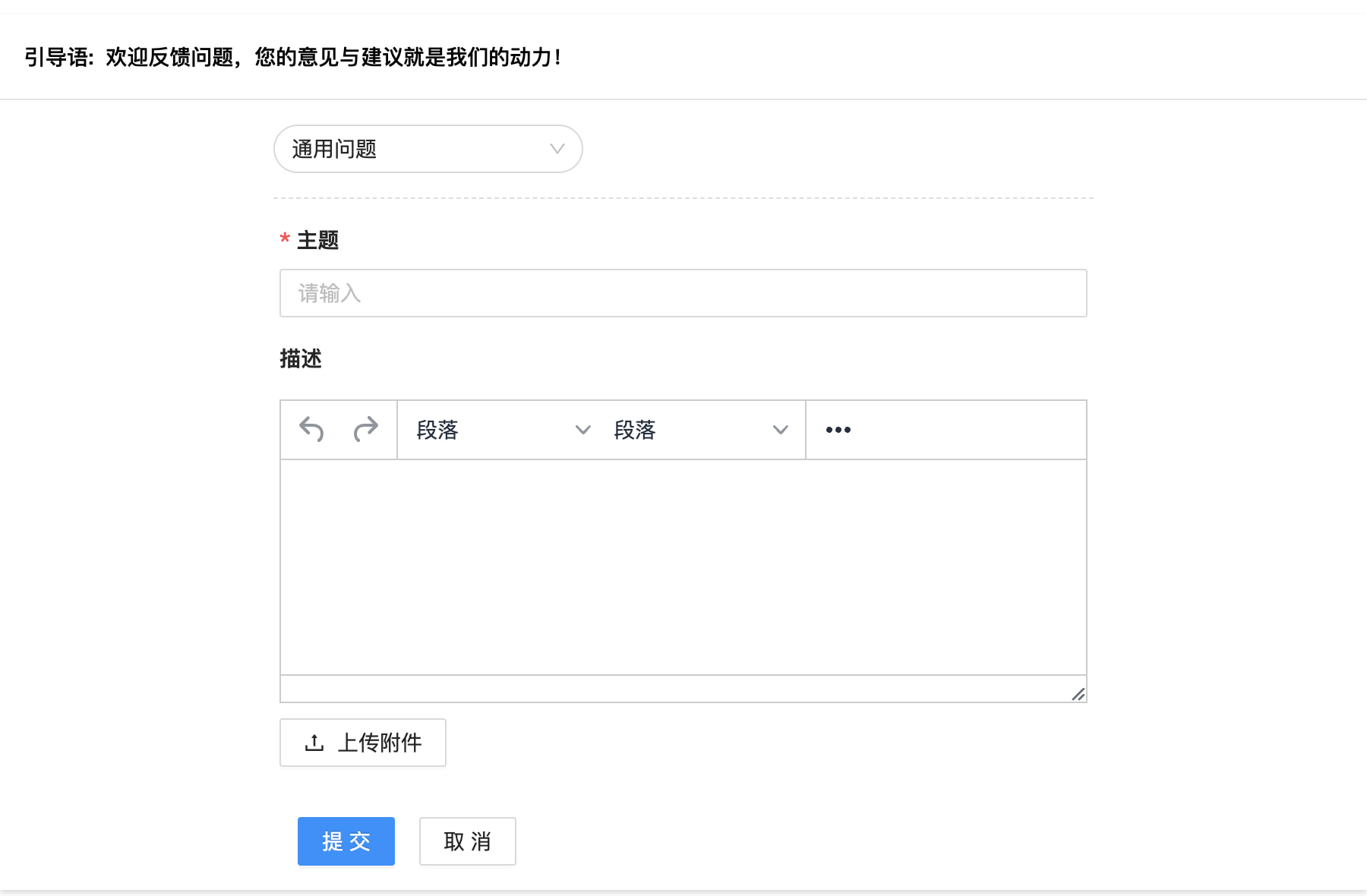
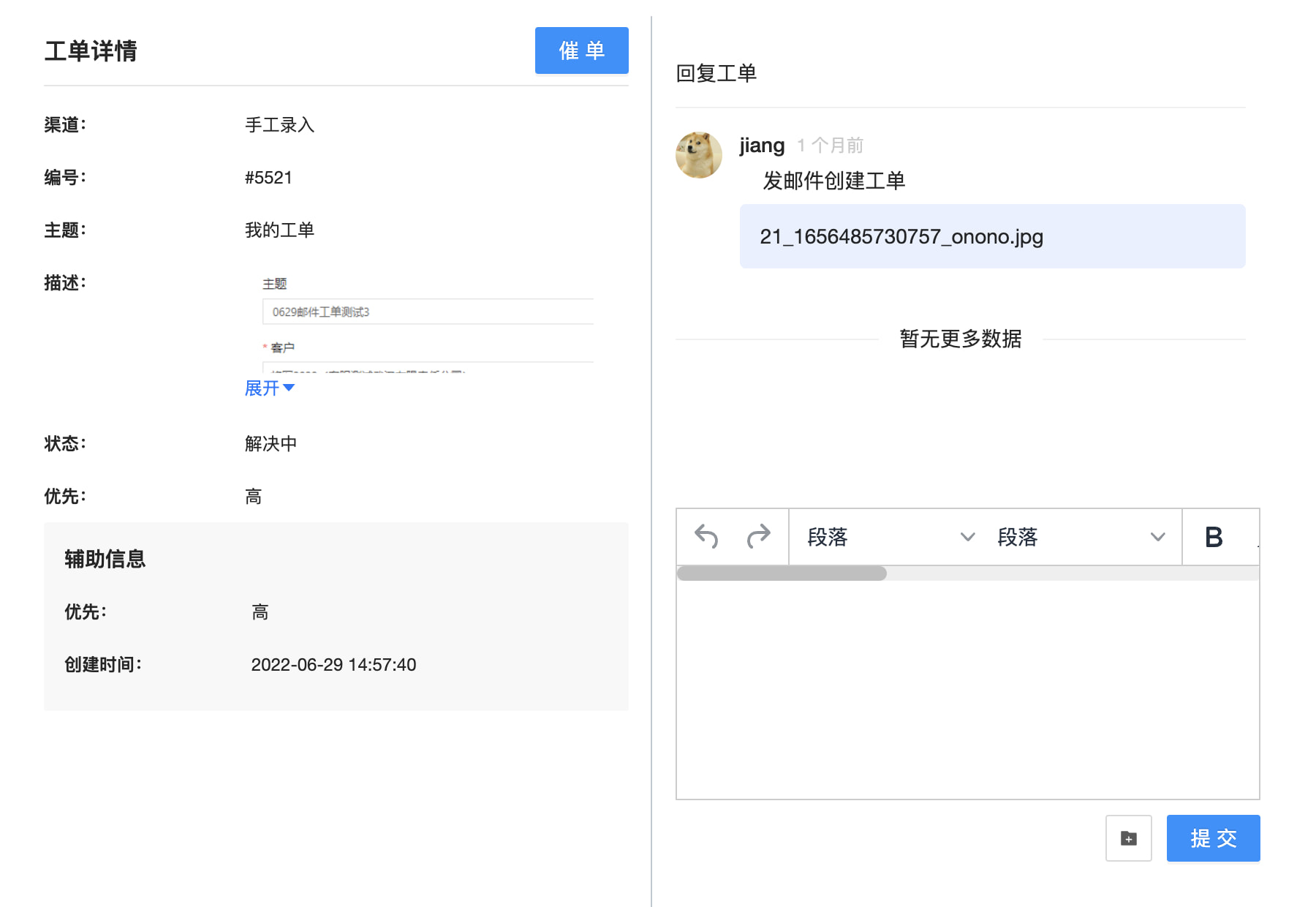
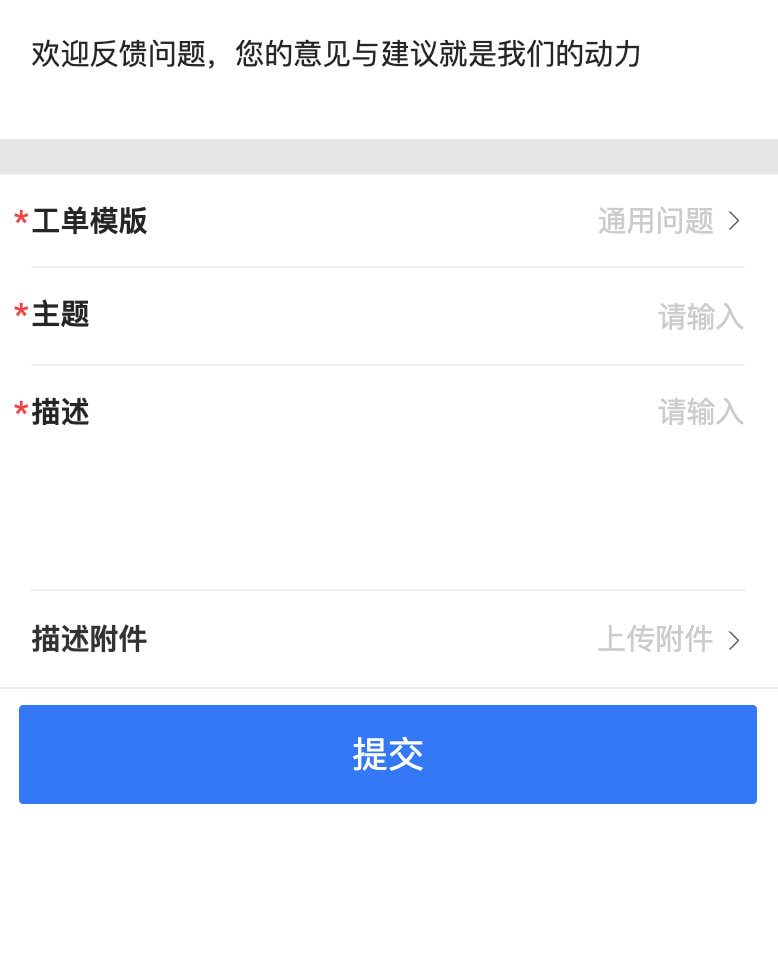
Effect Examples
Desktop



Mobile



Notes
Device Support
The ticket SDK currently supports PC/Android (including tablets)/iOS (including tablets) and other devices.
Browser Support
- Currently supports mainstream browsers (Edge / Chrome / Firefox / IE 11...)
- If possible, it is recommended to upgrade to use mainstream browsers for the best user experience.
Basic Examples
Embedded Code Example
<body>
<!-- Webpage content. Please copy the specific code from the administrator ticket SDK plugin -->
<script>
(function() {
var token = "" + (token = new Date()).getFullYear() + token.getMonth() + token.getDate();
var scriptDom = document.createElement("script");
scriptDom.src = "https://assets-cli.udesk.cn/ticket_sdk/ticket_sdk.js?t="+token;
document.body.appendChild(scriptDom);
var styleDom = document.createElement("link");
styleDom.rel = "stylesheet";
styleDom.href = "https://assets-cli.udesk.cn/ticket_sdk/ticket_sdk.css?t="+token;
document.body.appendChild(styleDom);
scriptDom.addEventListener('load', function() {
var udesk = UdeskSDK.ticketSDK.init({
// [Required] Must provide subdomain.
subdomain:'your subdomain',
// [Required] Must provide client appId.
appid:'f840xxxxxx5f868e',
// [Required] Must provide signature.
signature: 'your signature',
// [Required] Must provide type.
type:'content type',
// [Required] Must provide content.
content:'content',
container:'sdk'
});
// Your code goes here...
udesk.create({
type:'new'
})
}, false);
})();
</script>
</body>
Custom Configuration
Initialize Global Parameters
| Parameter Name | Type | Value | Required | Description |
|---|---|---|---|---|
| subdomain | String | Domain | Required | Company's full domain name |
| appid | String | System-generated | Required | Unique identifier of the ticket plugin in the SDK |
| signature | String | Signature encryption string | Required | Signature required for SDK authentication, details |
| type | String | token/email/cellphone/weixin/qywx | Required | Type of value range |
| content | String | Type value | Required | Corresponding value for the type, used for calculating signature |
| position | Object | { position: absolute, right: 0; bottom: 0 } | Optional | The docking position of the ticket plugin relative to the container, specify relative or absolute positioning. In absolute positioning, you can also specify the position information of top, bottom, left, and right: { position: relative/absolute; left: 0, right: 0, top: 0, bottom: 0 } |
| height | String | 100% | Optional | Configure custom SDK height |
| width | String | 100% | Optional | Configure custom SDK width |
| theme | String | "default" | Optional | Configure custom SDK theme. Note that this plugin does not provide built-in multiple themes. You can set multiple themes according to your needs and switch through this property. |
| lang | String | ZH-CN/EN-US | Optional | Configure SDK internationalization language settings, default language is Chinese. |
| defaultFormData | Object | { textField_id: 'Ticket subject', selectField_id: 'Text field' } | Optional | Set additional fields when submitting tickets. These fields will be uploaded together with the ticket fields. If there is a conflict with the ticket fields, this field will override the value entered in the ticket field. |
| defaultUserData | Object | { cellphone: '123123131231', email: 'yao@udesdsdfsf.com'} | Optional | Set additional customer fields when submitting tickets. These fields will be uploaded together with the customer fields. If there is a conflict with the customer fields, this field will override the value entered in the ticket field. |
| snapshot | Boolean | false | Optional | Enable ticket screenshot function |
| snapshotOption | Object | { useCORS: true, allowTaint: false } | Optional | Screenshot function configuration parameters |
defaultFormDatacan be used to set values for certain fields in the ticket that do not exist, and will be submitted along with the ticket fields. If there is a conflict with the ticket fields, the values indefaultFormDatawill take precedence over those entered in the ticket interface.defaultUserDataWhen customer email and phone number fields are submitted and conflict with signature authentication parameters, the signature authentication takes precedence.- The customer parameters involved in
defaultUserDataare: email (customer email field), cellphone (customer phone number field), name (customer name field), organization (customer company field), SelectField_id and TextField_id (customer custom field unique identifier, can be viewed in custom fields). All of these field types are String.
defaultUserData Example
defaultUserData:{
cellphone: '123123131231',
email: 'yao@udesdsdfsf.com',
nick_name: 'Ten Thousand Bottles',
organization: 'Ten Thousand Bottles',
TextField_325: 'Multiline Text',
SelectField_189: '0',
SelectField_185: '0',
TextField_321: 'https://www.baidu.com',
TextField_317: '123',
TextField_313: '42342',
TextField_309: '2017-01-01 00:00',
TextField_305: '12:00:00',
TextField_301: '2016/01/01',
SelectField_177: '0',
TextField_297: 'customer field',
}
Initialize Signature Authentication Algorithm
Customer identity authentication. The SDK first needs to do customer identity authentication. For authentication, refer to the parameters and signature encryption algorithm below. Token, cellphone, email, weixin, qywx must fill in one of them.
Types and Content Parameter Descriptions
| Parameter Name | Type | Value | Required | Description |
|---|---|---|---|---|
| appid | String | Generated | Yes | Unique identifier of the ticket plugin in the SDK |
| token (Type) | String | customer_token | No | Customer identifier |
| cellphone (Type) | String | cellphone | No | Customer's primary phone number |
| email (Type) | String | No | Customer's primary email address | |
| weixin (Type) | String | contact_weixins.openid | No | WeChat appid + "#" + openid |
| qywx (Type) | String | contact_qywx.openid | No | Enterprise WeChat appid + "#" + openid |
Signature Algorithm
Username: appid&type&content
Algorithm: SHA256(username + "&" + appkey)
Note:
- Signature calculation should be done on the server side
- If the customer does not exist, it will be automatically created
Initialize Instance Code
var udesk = UdeskSDK.ticketSDK.init({
appid: "XXXXXXX-XXXXXXXXXXX-XXXXXXXX-XXXXXX",
signature: "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
type:"xxx"
content:"xxx",
subdomain: "xxxx",
position: {
position: "relative"
},
height: "100%",
width: "100%",
theme: "default",
lang: "ZH-CN"
});
Screenshot Function and Configuration Parameters
When the snapshot in the global parameters is set to true, the screenshot function is enabled. It will display a "Screenshot" button after the "Upload Attachment" button. Clicking the "Screenshot" button will capture the current page document.body and pop up an image editing modal. After confirmation, the screenshot will be uploaded and displayed in the attachment list. The screenshot function is based on html2canvas.
Note:
- Requires browsers compatible with canvas. If not compatible, the "Screenshot" button will not be displayed. Not supported on mobile devices.
- This function captures
document.bodyand does not support specifying the capture object.- The position of the image editing modal is full-screen floating
position: fixed; z-index: 9999; min-width: 600px;rendered at the bottom of the body, occupying 80% of the current screen, positioned in the center of the screen. Minimum width is 600px and does not respond to drag or adaptivity.
snapshotOption Screenshot Parameter Explanation
| Parameter Name | Type | Value | Description |
|---|---|---|---|
| useCORS | Boolean | false | Whether to enable CORS for rendering images |
| allowTaint | Boolean | false | Whether to allow canvas pollution |
| scale | Number | 2 | Scale level when rendering tags |
| ignoreElements | Function | HTMLElement => Boolean | Tags to be filtered during rendering. The callback function parameter is the current rendered DOM tag. When the function returns true, this tag will be skipped. When it returns false or does not return, the tag will continue to be rendered. |
| beforeSnap | Function | () => | Callback function before taking screenshots. Returns false to terminate |
| afterSnap | Function | () => | Callback after screenshot, before the image editing modal pops up |
Note:
- Except for
beforeSnapandafterSnap, other parameters are consistent with html2canvas configuration parameters.- Other html2canvas configuration parameters are also supported.
Screenshot Cross-Origin Configuration Transmission
For example, when there is cross-origin on the image server, passing useCORS: true and allowTaint: true is sufficient. When snapshotOption parameters are not passed, the default configuration within the ticket is as follows:
const snapshotOption = {
useCORS: true,
allowTaint: false
}
This configuration requires the image server to configure Access-Control-Allow-Origin. If necessary, set the Img tag crossorigin='anonymous' (see MDN CORS-enabled image).
Method Descriptions
| Method Name | Parameter | Description |
|---|---|---|
| create | {type:"xxx"} | This method is used to generate ticket-related pages. The optional values for parameter type are: new/list/detail, where detail requires ticketId to be passed. Example: udesk.create({type:"detail",ticketId:1}) |
| hide | String | Hide the corresponding type of component rendered. Optional values for parameters are: new/list/detail. Leave it blank to hide all components. |
| show | String | Show the corresponding type of hidden component. Optional values for parameters are: new/list/detail. Show all hidden components. |
| destroy | String | Destroy the corresponding type of component rendered. Optional values for parameters are: new/list/detail. Leave it blank to unregister all components. |
Detailed Explanation of the create Method
Parameter Description
| Parameter Name | Type | Value | Required | Description |
|---|---|---|---|---|
| type | String | new/list/detail | Yes | Generate corresponding ticket page |
| mode | String | web/mobile | Yes | Generate ticket page rendering mode |
| ticketId | Number | Number | No | Required when type is detail, ticketId is required |
| container | Element/String | [Element body] | No | Default container body node. Can set id value and DOM object. (Will override the container value in init) |
| height | String | "100%" | No | Configure the height of the instantiated form (will override the height in init) |
| width | String | "100%" | No | Configure the width of the instantiated form (will override the width in init) |
| position | String | No | Configure the positioning style of the instantiated form (will override the positioning style in init) | |
| classNames | String | "test" | No | Configure the class of the instantiated form (will override the height in init) |
newTicket Method Explanation
After calling udesk.create({ type:'new' }) method, udesk object will create the corresponding ticket object udesk.newTicket for ticket field recording and uploading. udesk.newTicket object provides the following methods:
| Method Name | Parameter | Description |
|---|---|---|
| setDefaultFormData | Set additional fields when submitting tickets. Through this method, you can programmatically attach some additional fields when submitting new tickets. This method is very useful when submitting UI-invisible field values. The parameters are the same as [defaultFormData] |
- The
setDefaultFormDatamethod accepts an object and uses this object to override thedefaultFormDatafield in theinitmethod configuration. Calling this method will invalidate thedefaultFormDatafield configured in theinitmethod.
Using Instances
// New ticket
udesk.create({
type: 'new',
mode: 'web',
classNames:'subdomain-ticket-sdk',
container: 'sdk_new'//Container id value,
height: "100%",
width: "100%",
position: {
position: "relative"
},
});
// Ticket detail
udesk.create({
type: 'detail',
mode: 'web',
ticketId: 10,
classNames:'subdomain-ticket-sdk',
container: 'sdk_detail'//Container id value,
height: "100%",
width: "100%",
position: {
position: "relative"
},
});
Upgrade Guide
// Note: Save the current domain address you are using. Here is an example with https://assets-cli.udesk.cn
// Step 1: Change the reference address of js and css
".../ticket_js_sdk/1.0.1/js/sdk.min.js"
// js file changes to
".../ticket_sdk/ticket_sdk.js"
".../ticket_js_sdk/1.0.1/js/sdk.min.css"
// css file changes to
".../ticket_sdk/ticket_sdk.css"
// Step 2: Remove the reference to Jquery
// Step 3: Add rendering mode
udesk.create({
mode: 'web' // web: PC rendering mode, mobile: mobile rendering mode
})
API Invocation Capability Guide
In special cases, you may need to implement customized interfaces. In this case, you need to use the SDK API to obtain or submit the corresponding data.
| Method Name | Parameter | Description |
|---|---|---|
| getConfig | Get ticket configuration | |
| getTicketFormConfig | (id: number) | Get the configuration of the ticket template |
| saveTicket | (data) | Submit ticket, dataparameter description |
| uploadAttachment | (file) | Upload attachment |
| getTicketList | ({ page: number, status_id?: string, desc?: string }) | Get information about submitted tickets |
| getTicketDetail | (id: number) | Get ticket details |
| remindTicket | (id: number) | Send a reminder for the ticket |
| getTicketReplies | (id: number, { page: number }) | Get ticket reply information |
| postTicketReplies | (id: number, { reply: { attachment_ids: number[], content: string, content_type: 'text' }}) | Submit reply information for ticket |
// Example:
const SDKRequest = udesk.request();
// Get ticket configuration
SDKRequest.getConfig().then((res) => {
console.log(res)
})
// Get ticket template with id 29
SDKRequest.getTicketFormConfig(29).then((res) => {
console.log(res)
})
// Upload attachment interface
const fileDom = document.getElementById('test_file');
fileDom.addEventListener('change', function(e) {
const file = e.target.files[0];
SDKRequest.uploadAttachment(file).then((res) => {
console.log(res)
})
});